就在前两天,有新人通过邮箱问到笔者,如何部署自己的 web 前端项目?笔者在此详细介绍。
一、购买云服务器
配置用户名密码、安全组
二、下载 Xshell 于 Xftp 工具
用于登录服务器和文件上传
三、在 linux 机器上安装并配置 nginx
见下文
四、在相关目录放置自己的项目
见下文
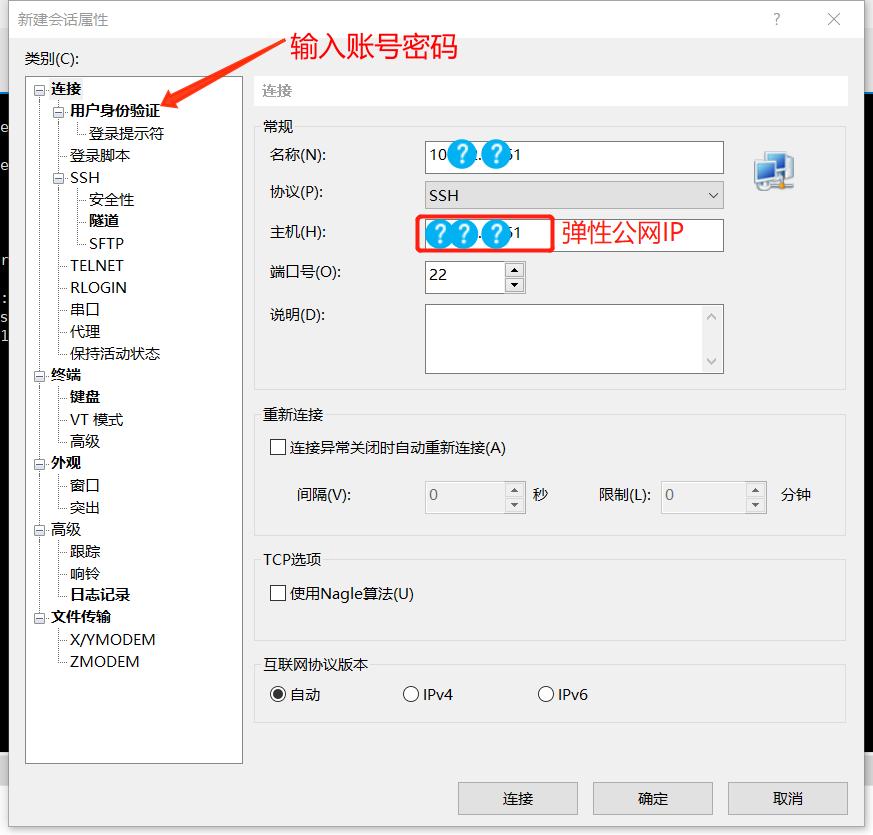
让我们一个一个来说,购买服务器与工具下载就不细说了,做完以后运行 Xshell 工具,新建一个连接如下图:

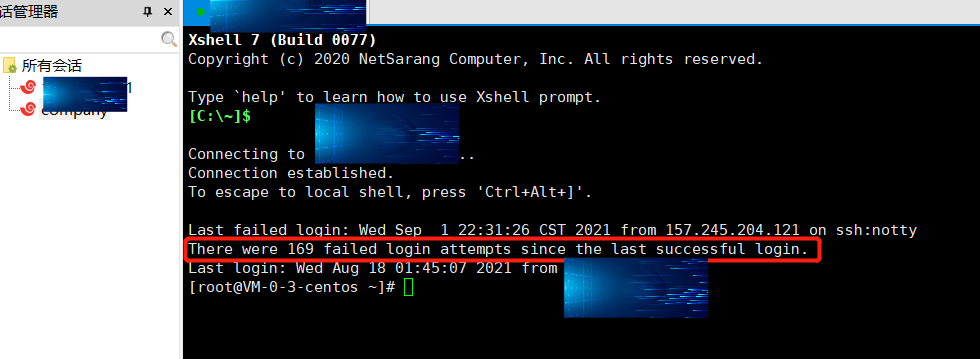
如下图,出现如下字样证明连接成功:

接下来是重头戏,该安装 nginx 了,
1:下载 nginx 压缩包
可以直接去官网下载,页可以直接使用 wget 命令下载,指令如下:
wget -c https://nginx.org/download/nginx-1.20.2.tar.gz
2:安装 nginx 依赖的环境
安装编译 nginx 的依赖的 gcc、
安装 Nginx 的 Rewrite 模块和 HTTP 核心模块会使用到 PCRE 正则表达式语法(pcre 负责提供编译版本的库、pcre-devel 负责提供开发阶段的头文件和编译项目的源代码)、
安装 zlib 库提供了 gzip 压缩算法、
安装 Open SSL(nginx 不仅支持 http 协议,还支持 https(即在 ssl 协议上传输 http),如果使用了 https,需要安装 OpenSSL 库)、
yum install gcc-c++
yum install -y pcre pcre-devel yum install -y zlib zlib-devel yum install -y openssl openssl-devel
3、解压 nginx 压缩包并安装
tar -zxvf nginx-1.20.2.tar.gz
4、进入 nginx 的安装包路径
cd nginx-1.20.2
5、执行默认配置(根据自身情况而定)
// 不需支持 https
./configure
// 需要支持 https
./configure --with-http_ssl_module
6、编译 ngnix
make
7、安装 nginx
make install
8、寻找 nginx 启动目录(寻找 nginx 文件夹)
// 返回上一层
cd ..
// 查看文件列表
ll
9、启动 nginx
// 进入 nginx 文件夹 cd /usr/local/nginx/sbin // 启动 nginx ./nginx
10、访问公网 ip,有页面则证明 nginx 启动成功
11、附录 nginx 其他操作(不用管)
// 关闭 nginx ./nginx -s quit || ./nginx -s stop // 重启 nginx ./nginx -s reload
// 验证是否配置正确
nginx -t
// 查看版本号
nginx -v || nginx -V
// 查看 nginx 进程 ps aux|grep nginx // 设置开机自启 vim /etc/rc.local 在弹窗底部增加 /usr/local/nginx/sbin/nginx
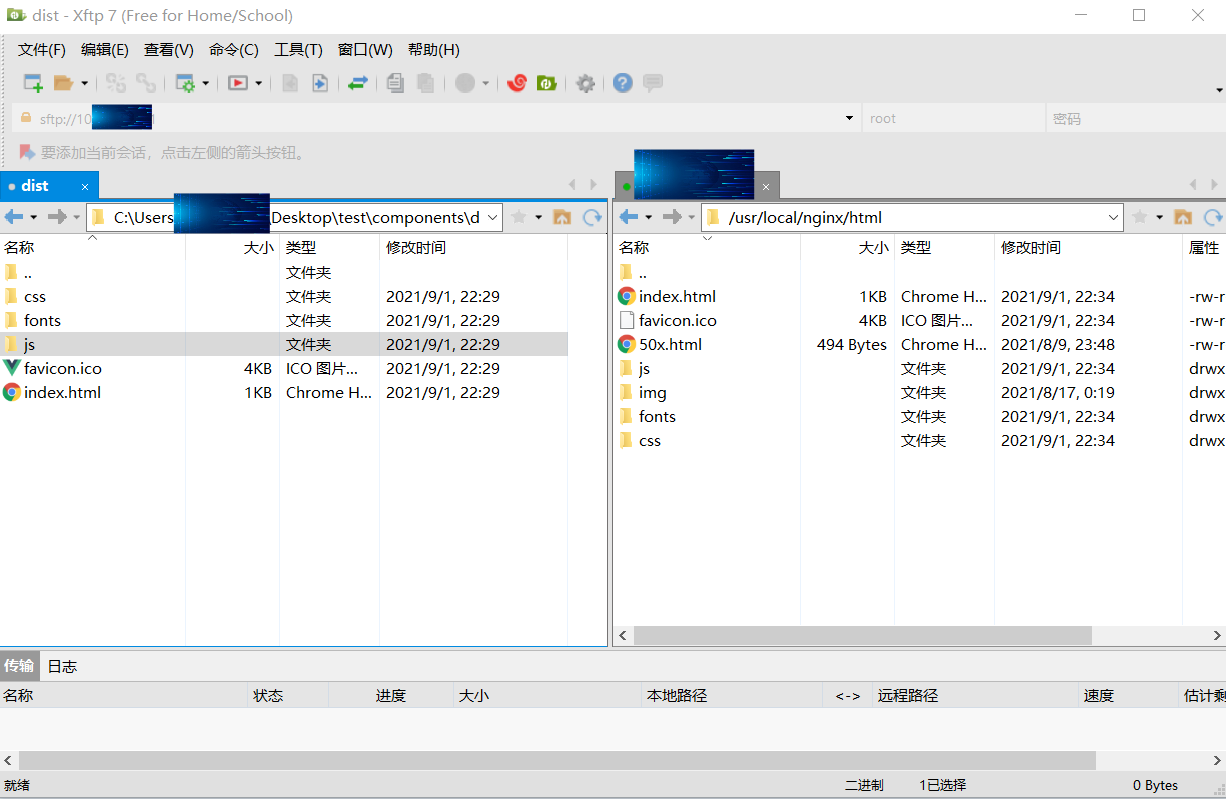
12、启动 Xftp 将前端项目上传到对应目录(如需更改存放目录请自行配置 nginx.config 文件)

13、验证(浏览器打开公网 IP,发现已经部署上去了)

原文链接:https://www.cnblogs.com/liuxuande/p/15216948.html